Kiến thức cơ bản về website giúp bạn hiểu, biết, xây dựng, tối ưu, điều chỉnh, phát triển website chính xác và đầy đủ dù chỉ tự học tại nhà.
A. Hệ điều hành
A.1 Linux
A.2 Windows
A.3 MacOs
Để bắt đầu lập trình thì bạn cần có 1 cái máy tính và nó cần 1 hệ điều hành
| _ | Ubuntu | Windows | MacOs |
|---|
| PC | > 8m | > 8m | >15m |
| Laptop | > 12m | > 12m | >25m |
| Os | Miễn phí | 300k-3m | Miễn phí |
| Màn hình 2 | > 3m | > 3m | > 3m |
| Phụ kiện # | > 1.5m | > 1.5m | > 1.5m |
Phụ kiện khác ở đâu như chuột, bàn phím, tai nghe, đế lót laptop, loa, balo, túi xách.
Cấu hình yêu cầu sử dụng từ năm 2023 đến 3 năm sau là:
| _ | Chỉ số |
|---|
| SSD | 250Gb |
| RAM | 16Gb |
| CPU | > Core i5 |
| Nguồn PC | > 500W (PC) |
Như vậy để bắt đầu lập trình bạn cần 1 khoảng chi phí: 20m->40m, tùy theo ngân sách, càng tốn lúc đầu thì lúc sau càng tiết kiệm nên cứ chọn theo khả năng chứ đừng chọn để tiết kiệm vì máy tính đã ngon thì đỡ phải đắn đo nâng cấp hoặc lỗi vặt.
Luôn có nhiều sự lựa chọn khi bắt đầu 1 điều mới mẻ, tại đây thì tui khuyên các bạn nên khởi đầu với Ubuntu vì:
1. Hoàn toàn miễn phí
2. Cộng đồng sử dụng lớn
3. Tui đang sài thấy ổn, tiện lợi cho việc viết code
B. Lập trình web bao gồm
B0. Tóm tắt

| Phần | Tên gọi | Viết tắt |
|---|
| 1 | Front-end | FE |
| 2 | Back-end | BE |
| 3 | Database | DB |
B1. Front-end
B2. Back-end
| Ngôn ngữ | Phổ biến |
|---|
| Javascript | Node js, Next.js, Express |
| Python | Django, Flask, FastAPI |
| Php | Wordpress, Laravel, CakePHP |
| Java | Android Studio, GWT |
| Ruby | Ruby on Rails, Sinatra |
| Golang | beego, echo, revel |
| C# | .Net |
B3. Databases
| STT | Tên |
|---|
| 1 | Oracle |
| 2 | MySQL |
| 3 | Microsoft SQL Server |
| 4 | PostgreSQL |
| 5 | MongoDB |
C. Phần mềm chỉnh sửa code
Loại Giấy phép
| Viết tắt | Tên |
|---|
| GNU | General Public License |
| MIT | Massachusetts Institute of Technology |
| BSD | Berkeley Software Distribution |
Phần mềm
D. Kiểu dữ liệu
D1. Thông dụng trong các ngôn ngữ lập trình
| Loại | Mẫu |
|---|
| string | 'hello world' |
| text | 'xin chào ... tạm biệt' |
| int | 56789 |
| float | 567.89 |
| boolean | true | false |
| datetime | 2024-02-29 10:10:10 |
| object | {name: 'u', phone: '0901234567'} |
| array | ['a','b','c',7,8,9] |
| array object | [{name: 'u', phone: '0901234567'},{name: 'i',phone: '0901234568'},{name: 'o',phone: '0901234569'}] |
D2. Sử dụng trong website cơ bản
| STT | Tên | Kiểu dữ liệu |
|---|
| 1 | tiêu đề | string |
| 2 | mô tả | string |
| 3 | đường dẫn | string |
| 4 | hình ảnh nhỏ | string |
| 5 | nội dung | text |
| 6 | lúc tạo | datetime |
| 7 | lúc cập nhật | datetime |
| 8 | giá | int, float |
| 9 | giá giảm | int, float |
| 10 | lượt xem | int |
| 11 | phân loại | string | array |
| 12 | nhãn | string | array |
| 13 | trạng thái | boolean |
Thắc mắc: Vậy array object khi nào sử dụng?
Trang danh sách nhiều bài viết hoặc nhiều sản phẩm, khi đó ta truy vấn từ database (mysql, mariadb, mongdb) thì sẽ được array object. Sau đó ta dùng for ... loop của ngôn ngữ lập trình để lấy từng kết quả object để dùng.
E. Cấu trúc cơ bản của website
E1. Các trang thông dụng
| STT | Loại | Mô tả |
|---|
| 1 | Trang Chủ | |
| 2 | Danh sách | Bài viết |
| // | // | Sản phẩm |
| // | // | Tìm kiếm |
| // | // | Nhãn (tags) |
| 3 | Chi tiết | Bài viết |
| // | // | Sản phẩm |
| // | // | Liên hệ |
| // | // | Giới thiệu |
| // | // | Chính sách |
E2. Các thành phần cơ bản 1 website
| Thẻ | Chính | Mô tả |
|---|
| head | style | css |
| // | javascript | js |
| // | meta | title, thumbnail, description |
| body | header | logo |
| // | // | menu |
| // | // | search |
| // | main | h1, h2, h3 |
| // | // | texts |
| // | // | images |
| // | footer | logo |
| // | // | tên website |
| // | // | địa chỉ |
| // | // | số điện thoại |
| // | // | đường dẫn liên kết |
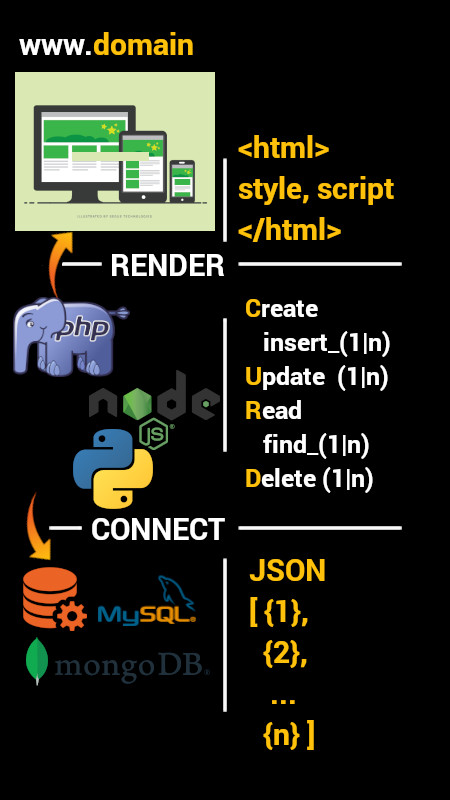
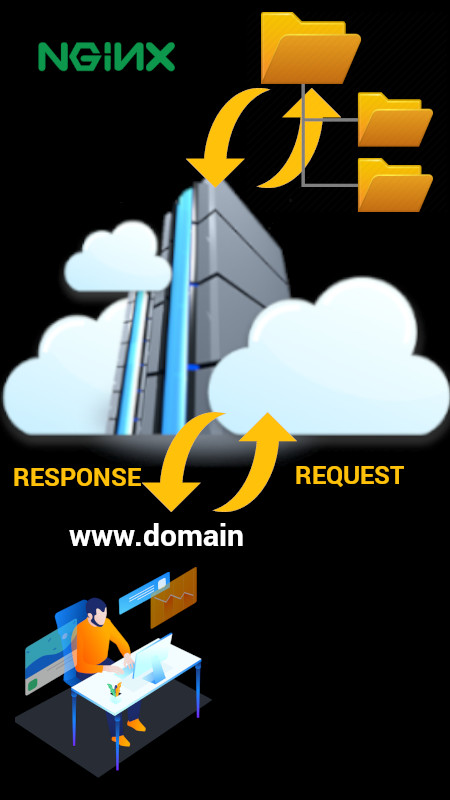
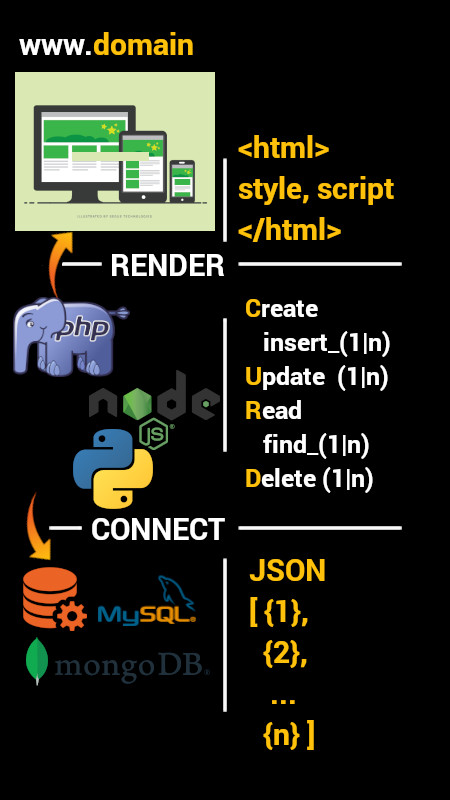
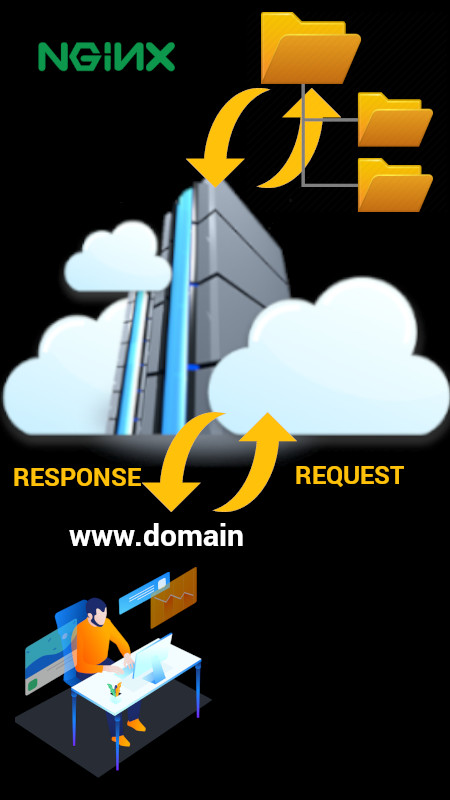
F. Cách website hoạt động
F1. Mua tên miền, hosting, cloud server, giao diện website
F2. Luồng chạy khi nhập tên miền vào browser

Sau khi có tên miền và cloud server thì lập trình viên sẽ viết code, gom tất cả vào trong 1 folder. Trong đó sẽ có sử dụng 1 ngôn ngữ lập trình cụ thể như (php | nodejs | python ) thông qua NGINX để điều hướng vì trong 1 cloud server có nhiều website với nhiều thư mục khác nhau. Sau khi lấy dữ liệu từ database, ngôn ngữ lập trình mà bạn đang sử dụng sẽ trả về cho người dùng đang xem website 1 kết quả dưới dạng HTML.
Thị trường công việc
Tham khảo 1 số website việc làm liên quan đến công nghệ như sau:
F3. Lời kết
Qua 6 phần mô tả trên, hy mọng bạn đã có thể hiểu cơ bản về việc làm lập trình website và định hướng về sự lựa chọn ngôn ngữ lập trình.
Nếu còn thắc mắc nào khác hãy để lại thông tin theo mẫu form bên dưới hoặc bấm liên hệ qua 3 nút bên trái để thảo luận thêm về những điều khác nếu mình biết.